 |
| ازرار التحميل بتقنية الماتريال لمدونة بلوجر |
معاينة:
لتضمين هذه الازرار في مدونتك نقوم بالدخول إلى لوحة تحكم المدونة ثم القالب ثم أنقر على تحرير HTML ثم أضف الكود التالي فوق الرمز ]]></b:skin> مباشرةً
#wrap{margin:20px auto;text-align:center}
#wrap a{text-decoration:none}
.tombolripple{cursor:pointer!important;overflow:hidden;text-decoration:none;display:inline-block;-webkit-appearance:none;font-size:1.7em;border-radius:4px;color:rgba(255,255,255,0.8);font-weight:400;padding:20px 25px;margin:0 15px;box-shadow:0 2px 2px 1px rgba(0,0,0,0.1);transition:all 0.3s}
.tombolripple:hover,.tombolripple:active{box-shadow:0 14px 28px rgba(0,0,0,0.25),0 10px 10px rgba(0,0,0,0.22)}
.tombolripple.tsatu{background:#e67e22}
.tombolripple.tdua{background:#3498db}
.tombolripple.tsatu:hover,.tombolripple.tsatu:active{background:#f49541}
.tombolripple.tdua:hover,.tombolripple.tdua:active{background:#4aaff3}
svg{position:absolute;top:0;left:0;width:100%;height:100%}
circle{fill:rgba(255,255,255,0.07)}
.ripple-effect{position:relative;overflow:hidden;-webkit-transform:translatez(0)}
.teffect{display:block;position:absolute;pointer-events:none;border-radius:50%;transform:scale(0);background:#fff;opacity:0.5}
.teffect.animate{animation:ripple-effect 0.5s linear}
@keyframes ripple-effect{100%{opacity:0;transform:scale(2.5)}}
@-webkit-keyframes ripple-effect{100%{opacity:0;transform:scale(2.5)}}
ثم أبحث عن الرمز </body> وأضف الكود التالي فوقها مباشرةً
<script type="text/javascript">
//<![CDATA[
!function(a){a(".ripple-effect").click(function(b){var c=a(this);0===c.find(".teffect").length&&c.append("<span class='teffect'></span>");var d=c.find(".teffect");if(d.removeClass("animate"),!d.height()&&!d.width()){var e=Math.max(c.outerWidth(),c.outerHeight());d.css({height:e,width:e})}var f=b.pageX-c.offset().left-d.width()/2,g=b.pageY-c.offset().top-d.height()/2;d.css({top:g+"px",left:f+"px"}).addClass("animate")})}(jQuery);
//]]>
</script>
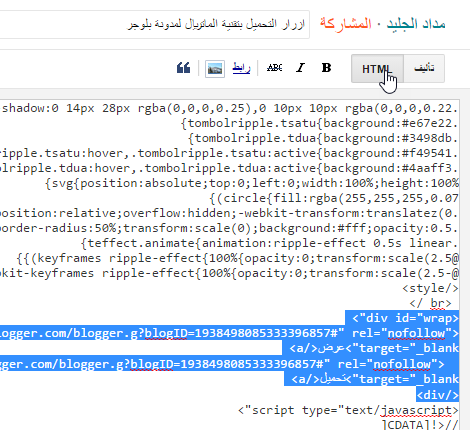
الآن لتضمين أي رابط في مشاركاتك فقط من مسودة المشاركات انقر على html ثم ألصق الكود التالي في المكان المطلوب وقم بالتعديل على الرابط.
 |
ازرار التحميل بتقنية الماتريال لمدونة بلوجر
<div id="wrap">
<a class="tombolripple tsatu ripple-effect" href="https://ouatech1.blogspot.com/" rel="nofollow" target="_blank">عرض</a>
<a class="tombolripple tdua ripple-effect" href="https://ouatech1.blogspot.com/" rel="nofollow" target="_blank">تحميل</a>
</div>

إرسال تعليق